ILIAS-Seiteneditor
Reiter

Hauptmenü:
Neuer Menüpunkt "Tools"
Klick auf "Tools" öffnet oder schließt den Slate-Bereich
Slate-Bereich
Im Slate-Bereich können - außer dem Seiteneditor - weitere Inhalte angezeigt werden:
- Hilfe
Tipp: Rufen Sie oben recht in ILIAS die Hilfe auf. Kontextbezogene Hilfstexte werden im Slate angezeigt - Glossareinträge und Medien (nur in ILIAS-Lermodulen)
Seitenbereich
Über das +-Zeichen können Seiteninhalte hinzugefügt werden
Inhalte können per Drag&Drop verschoben werden
Wo können Seiten editiert werden?
Lernumgebung und Lernmaterial
Nutzung default durch (Kurs)Administration (Hinweise, Lernmaterial):
- ILIAS-Kategorie
Ziel: Hinweise zu den Inhalten - ILIAS-Kurs
Ziel: Begrüßung, Lernziele, Hinweise, Materialienlisten - ILIAS-Gruppe
Ziel: Lernziel, Arbeitsauftrag ... - ILIAS-Ordner
Ziel: Hinweise zu den Inhalten - ILIAS-Inhaltsseite
Ziel: Gestaltung von Lernmaterial (one Page) - ILIAS-Lernmodul
Ziel: Gestaltung von Lernmaterial (Kapitel und Seiten)
Lernmaterial - Lernergebnisse
Nutzung für Lernmaterial und Gruppenarbeit:
- ILIAS-Glossar
Sammlung von Begriffen und zugehörigen Definitionen - ILIAS-Wiki
Ziel: Sammlung von (vernetzten) Informationen, Ergebnissen
Lernergebnisse (Reflexion)
Nutzung für individuelle Arbeit Lernender und Gruppenarbeit:
- ILIAS-Blog
Ziel: Dokumentation, Berichterstattung (zeitliche Ordnung) - ILIAS-Portfolio
Ziel: Individuelle Sammlung und Reflexion
Welche Inhalte sind möglich?
Je nach ILIAS-Bereich (ILIAS-Objekt) können Inhalte in die Seite eingefügt werden.
Typische Inhalte:
- Text
Texteditor mit Absatzformaten, Auswahl Zeichenformat, Listen, Links (intern, extern) und weitere Optionen - Bild/Audio/Video
Bildunterschrit und Alt-Text (Pflicht) können eingetragen werden - Datentabelle
Spalten, Zeilen mit Text, Zahlen
Weitere Inhalte:
- Programmcode
verschiedene Sprachen, Zeilennummerierung, Download
Für Darstellung Code gibt es auch ein Zeichenformat - Interaktives Bild
Pixelbild mit verlinkten Bereichen (Image-Map)
Inhalte für Seitengestaltung:
- Block
Auswahl Gestaltungsrahmen - Akkordeon
aufklappbarer Bereich - Spaltenlayout
Spalten passen sich an Monitorbreite an - Materialienliste
Akkordeon für ILIAS-Objekte, die als Neues Objekt hinzugefügt werden - Erweiterte Tabelle und Erweiterte Liste
Im Gegensatz zur Datentabelle können hier verschiedene Seiteninhalte eingefügt werden.
Inhalte in Wiki, Blog, Portfolio:
- Dateiliste
Eine oder mehrere Dateien können im Seiteneditor hochgeladen werden. - Karte (Open Street Map)
- Seitenliste (nur Wiki)
Anleitungen und Hinweise
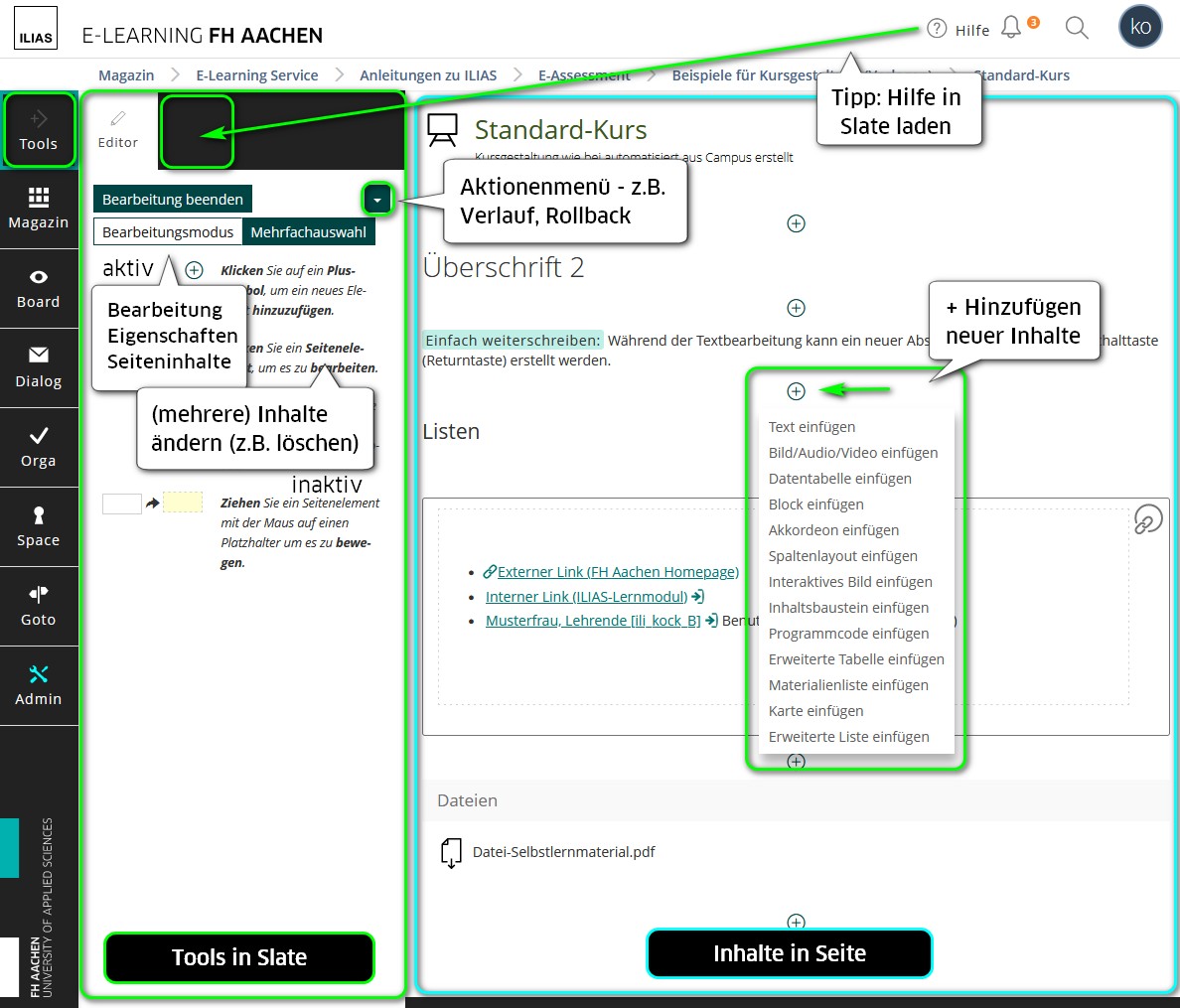
Oben auf der Seite finden Sie ein Akkordeon mit einen Screenshot in dem Bereiche und Funktionen des ILIAS-Seiteneditor markiert sind.
Nachfolgendes Video bietet in 4 Minuten eine Übersicht.
Beim Start des Seiteneditors
Der Seiteneditor ist in drei Funktionsbereiche geteilt:
- Bearbeitungsmodus
Einstellungen zu Seiteninhalten - Mehrfachauswahl
(mehrere) Seiteninhalte ändern (z.B. kopieren, löschen) - Aktionen-Menü
Verlauf anzeigen mit opt. Rollback (frühere Version)
Anzeige Zwischenablage
Medien deaktivieren
Beim Einfügen von Text (Texteditor)
- Textabsatz über +-Zeichen hinzufügen = Wechsel zum Texteditor.
- Text eingeben oder aus Zwischenablage einfügen
- Absatzwechsel durch Umschalttaste
- Textformatierung durch Einstellungsfelder (Absatz-, Zeichenformat, Links, Umgebender Block ...) im Slate
- Speichern und zurückkehren zum Seiteneditor (Bearbeitungsmodus)
Beim Einfügen von Medien
- Bei der Wahl von "Bild/Audio/Video" als Seiteninhalt, wird im Slate zunächst die Quelle ausgewählt (URL, Upload, ILIAS-Medienpool).
- Das Bild (auch SVG-Vektrografik), die Audiodatei oder das Video werden in die Seite eingefügt.
- Nach Klick auf die eingefügte Datei werden die Eigenschaften im Slate bearbeitet: Bilduntertitel, Alt-Text und weitere Einstellungen (Bildgröße, Metadaten, z.B. Urheber:in ...) .
Ein Alt-Text muss eingegeben werden (Barrierefreiheit). Der Alt-Text gibt Menschen mit einer Sehbehinderung eine Beschreibung die von Screenreadern vorgelesen wird.
Beim Einfügen eines Blocks
- Ein Block kann über den Texteditor um einen Absatz angelegt werden.
- Ein Block kann über den Seitenedior als neuer Seiteninhalt hinzugefügt werden.
- Seiteninhalte (Texte, Bilder etc.) können in einen Block verschoben werden.
- Ein Block kann zeitlich befristet sichtbar/zugänglich sein (Einstellungen zum Block im Slate)
- Ein Block eignet sich zum Gruppieren von Inhalten - thematisch oder unsichtbar durch Blockformat "xRandlos"
Die Verlinkung eines Blocks ist für die Gestaltung von "Buttons" möglich. Innerhalb des Blocks sollten dann keine gemischten Inhalte vorhanden sein (nur Text, nur Bild).
Lange Textzeilen sind schwierig zu lesen - eine Aufteilung von Inhalten in Spalten ist lesefreundlich.
Das Spaltenlayout in ILIAS ist responsiv, es passt sich an die Monitorbreite an.
Zunächst werden die Spalten schmaler (Tablets), bei kleinen Geräten (Smartphones) werden sie gestapelt.
- Im Slate werden übliche Spaltenaufteilungen zur Auswahl angeboten
- Individuelle Einstellungen (z.B. unterschiedliche Breiten) können vorgenommen werden
Eine Alternative (bei längeren Texten) ist das Blockformat "zSpalten" (siehe Seitengestaltung in ILIAS) mit automatischer Spaltenaufteilung (wie auf der FH Aachen Homepage).
Für gemischte Inhalte und für klare Trennung der Inhalte wird der Block "Spalten" aber nicht empfohlen.
- Datentabelle einfügen – Einstellungen werden statt Seiteninhalt angezeigt.
Unten im Formular auswählen HTML- oder Kalkulationstabelle (Excel-Import)- HTML-Tabelle für Anlegen der Tabelle in ILIAS
Anzahl der Zeilen und Spalten, Kopf-/Fußzeilen etc. wählen - Kalkulationstabelle für Import Daten von Excel wählen, dann Daten aus Tabelle kopieren und in das Textfeld einfügen
- HTML-Tabelle für Anlegen der Tabelle in ILIAS
Ein interaktives Bild kann - gebunden an Koordinaten - durch integrierte Links und MouseOver-Interaktion (Rahmen und/oder Text anzeigen) für verschiedene Ziele genutzt werden.
Sekmentierung und Beschreibung von Bildteilen (z.B. Bauteile einer Maschine)
Bildteile als Navigationspunkte (z.B. Verlinkung zu Seiten im Lernmodul - auf betreffenden Seiten kopiert)
- Eine Materialienliste (Kategorie, Kurs, Gruppe, Ordner) wird durch "Neues Objekt hinzufügen" gefüllt (auf der Seite, nicht im Seiteneditor).
Bei einer Materialienliste kann zwischen Objekttypen (Dateien, Lernmodule ...) und selbst erstellten Objektblöcken gewählt werden. - Eine Dateiliste (Lernmodul, Inhaltsseite, Wiki, Blg, Portfolio) beinhaltet Dateien, die über den Seiteneditor hochgeladen werden können
Erweiterte Tabelle, erweiterte Liste sind für Gestaltung/Anordnung von Seiteninhalten vorgesehen.
Das Lyout mit erweiterter Tabelle oder Liste ist aufwendig und nur bei bestimmten Darstellungen sinnvoll.
Programmcode: Für Darstellung von Codesprachen, Zeilennummerierung und Download möglich.
- Akkordeon einfügen, Einstellungsfenster ersetzt Seite – Einstellungen vornehmen:
- Öffnungsrichtung des Akkordeons (standard = vertikal, horizontal kaum Anwendungsfälle)
- Anzahl der Fächer (standard ist ein Fach, mehrere Fächer bleiben als ein Seiteninhalt zusammen)
- Titel der Fächer
- Speichern und zurück zum Seiteneditor über Reiter "Seite"
Ein Inhaltsbaustein ist ein Layoutbaustein (z.B. Text-Bild), der in einem ILIAS-Medienpool angelegt wird und von dort verknüpft wird. Änderungen können zentral im Medienpool vorgenommen werden.